지난 2017년 7월 29일 토요일 오후 3시 DCAMP에서 Design Spectrum(이하 디자인스펙트럼)의 일곱 번째 오프라인 이벤트 <Design Spectrum E07. Code와 Data로 디자인하기>를 가졌습니다.
사전에 공지드렸던 이벤트 개요는 아래와 같습니다.
- 일시: 2017년 7월 29일(토) 오후 3시~ 6시
- 장소: 선릉 디캠프 (DCAMP) 6층
- 주제: ‘Code와 Data로 디자인하기’
이번 이벤트에서는 시각화를 하는 디자인 롤에서 한걸음 더 나아가 다양한 영역에 걸쳐있는 디자이너의 가능성을 모색합니다. 함께 해주시는 연사분들을 통해 디자이너의 입장에서 개발(기술)을 면밀히 이해하고, 개발자의 입장에서 디자인 영역을 능숙히 다루며, 비즈니스와 데이터에 대한 지식을 통해 서비스를 만들어가는 모습을 공유하려 합니다.
참여 스피커: 안지용 (비바리퍼블리카 / 토스) 진유림 (스마트스터디) 이지훈 (에바종)
포스터는 이다윗 님께서 이벤트 주제처럼 Code와 Data로 디자인해주셨습니다.


Event 당일의 이야기
00. 이벤트 시작 전
무더운 날씨에도 와주신 분들에게 큰 감사드립니다. 이번 이벤트는 새롭게 디캠프에서 열어보았습니다.

00.1 오리엔테이션 세션
오래전부터 생각했었던 주제 중에 하나였습니다. 원래는 풀스택 디자이너라는 이름의 이벤트를 진행하려 했지만 개발 쪽에서는 풀스택이란 말과 달리 디자인 계에서는 풀스택 디자이너라는 정의가 아직 모호할 수 도 있다고 생각해서 Code와 Data로 디자인하기로 이름을 정했습니다. 오늘은 디자인 사이드에서 코드를 다루시는 분, 개발 사이드에서 디자인을 다루시는 분 그리고 데이터로 UX 디자인을 하시는 분들의 이야기를 들어보려 했습니다.
01. 디자이너 키노트 세션
안지용 님 : Code & Design
매 스펙트럼 행사 때마다 시작 전, 쉬는 시간에 매번 Listeners Playlist(이하 LP)라는 웹사이트를 통해 음악들을 재생했었습니다. 오늘은 이 웹사이트를 만드신 안지용 디자이너님의 이야기부터 시작되었습니다.
디자이너로 코드를 다루며 겪은 내용들을 개인 프로젝트와 회사에서의 경험 순으로 이야기해주셨습니다.

개인 프로젝트에서 얻은 경험
1. 표현 범위 확장하기
개인 프로젝트 LP는 만들고 싶어서, 알고 있던 내용과 공부를 하고 싶은 내용을 결합하고 싶어서 진행했습니다. 디자인을 하다 보면 정적인 화면만 다루는 경우가 많은데 코드를 활용하면 동적으로 더 확장할 수 있습니다. 정적인 프레임을 벗어나 디자인하는 데에는 툴의 영향도 있습니다. UI 디자인을 위해 나온 툴인 스케치를 썼을 때의 장점으로 코드 친화적인 면이 많습니다. 스케치는 CSS/SVG Export가 간편한 점, Asset 이미지들을 자르고 배율로 출력하는 데 자동화가 쉬운 점, 확장 가능한 다양한 플러그인과 심벌을 활용하는 디자인이 편리하다는 장점들이 있습니다.
2. 기술 기능성 확인하기
스케치로 화면을 구성한 후에 원하는 움직임을 코드로 구현해보려고 했습니다. 처음부터 100을 만들려는 것이 아니라 1부터 쌓아가는 형태로 진행했습니다. 하고 싶은 기능을 구현하기 위해서 많은 양의 소스들을 보고 그중에서 도움이 될 것을 추려서 계속 보는 것이 중요합니다. (많은 양의 작업노트들과 처음에 구현했던 것에서부터 계속 리소스를 찾고 개선해오신 자료들을 보여주셨습니다. 처음부터 잘하는 사람은 없고 노력하는 사람만이 원하는 것을 얻을 수 있다는 영감을 불어넣어주셨습니다.)
3. 피드백 반영하기
피드백들을 모아서 기능도 추가하고 많은 노력을 들인 서비스에 한시적으로만 들어올 수도 있겠다고 생각하며 사이트에 Google Analytics(이하 GA)를 붙여서 어떤 화면에 오래 있는지 어떤 노래가 인기가 많은지도 파악해서 그 음악만을 모아 컴플레이션 앨범을 만들었습니다. 계속 꾸준히 사랑받는 서비스를 위해서는 피드백 반영하는 과정도 중요합니다.

회사에서의 경험
1. 같은 언어로 이야기하기 디자인은 호불호가 갈릴 수 있는 부분이기에 디자인을 설득하는 과정이 필요합니다, 말로 하는 대화보다 이미지를 보여주는 게 편하긴 하지만 상대방을 설득하기에 가장 좋은 방법은 상대방의 언어로 말하는 것입니다. 개발자들과의 이야기할 때는 그들이 직접 사용하는 용어들로 대화를 시작해 나가는 것이 좋습니다. 필수적인 것은 아니지만 개발자가 안된다고 이야기하는 부분들을 왜 안된다고 하는지 코드를 직접 보며 구조를 파악해 보는 방법도 썼었습니다.
2. 가능성 검증하기

디자이너는 시각적으로 이야기하는 것을 좋아하기에 보다 더 구체적으로 프로토타이핑하는 것도 커뮤니케이션을 원활하게 하는 데에 큰 도움을 줍니다. 디자이너가 원하는 그림을 100% 그려주지 못하는 개발자와 함께 일할 수도 있긴 하지만 생각했던 디자인과 최종 결과물의 차이를 최소화하기 위해 프로토타이핑을 직접 제작해서 어떻게 원하는 바대로 할지 더 구체적으로 이야기할 수 있습니다.
3. 스케일 계획하기 스케일 계획하기는 초기에 생각하는 것이 가장 좋습니다. 나중에는 CSS 코드가 엄청나게 복잡해져 있을 것이기에 타이포에 대한 것, radius 값, border 값 등등 각 컴포넌트들을 시작하기 전에서부터 정리해 두었습니다. 유연하지 못하다는 단점도 있지만 미리 정리해두면 나중에 사용할 때 매우 간편합니다.
4. 모듈화, 반복 노동 줄이기 이렇게 정의해둔 내용들을 코드로 모듈을 만들어 정리를 해두면 재사용이 훨씬 용이해집니다. 앞으로 디자이너가 해야 될 역할이 한 장의 페이지만을 디자인하는 것이 아니라 서비스의 전체 시스템을 설계하고 개발자들과 협엽을 해나가는 것이라고 생각합니다. 이렇게 컴포넌트 정리와 모듈을 만드는 작업들을 해두면 자연스레 반복 작업이 줄어듭니다.
진유림 님 : Design Driven Development
유림님은 현재 회사에서 Artistic Software Engineer라는 직함으로 일하고 계십니다. 개발자 사이드에서 디자이너가 어떻게 코드를 다룰 수 있는지에 대해서 이야기해주셨습니다.
진유림 님 :
개발을 배우고 싶은 디자이너가 생각하는 이상향은 만들고 싶은 것을 만들 수 있는 사람이라고 생각합니다. 그래서 오늘은 “내가 원하는 걸 내가 만들겠어, 개발 공부 시작해 볼까?, 저런 식으로 개발을 하는구나”에 대해서 디자이너 분들에게 말씀드리러 나왔습니다. 저는 만들고 싶은 것이 많아서 다양한 아이디어들을 다 저장해둡니다. 다양한 아이디어 중에 4가지를 만들었고 그 프로젝트들을 기준으로 작업기에 대해서 말씀드리겠습니다.
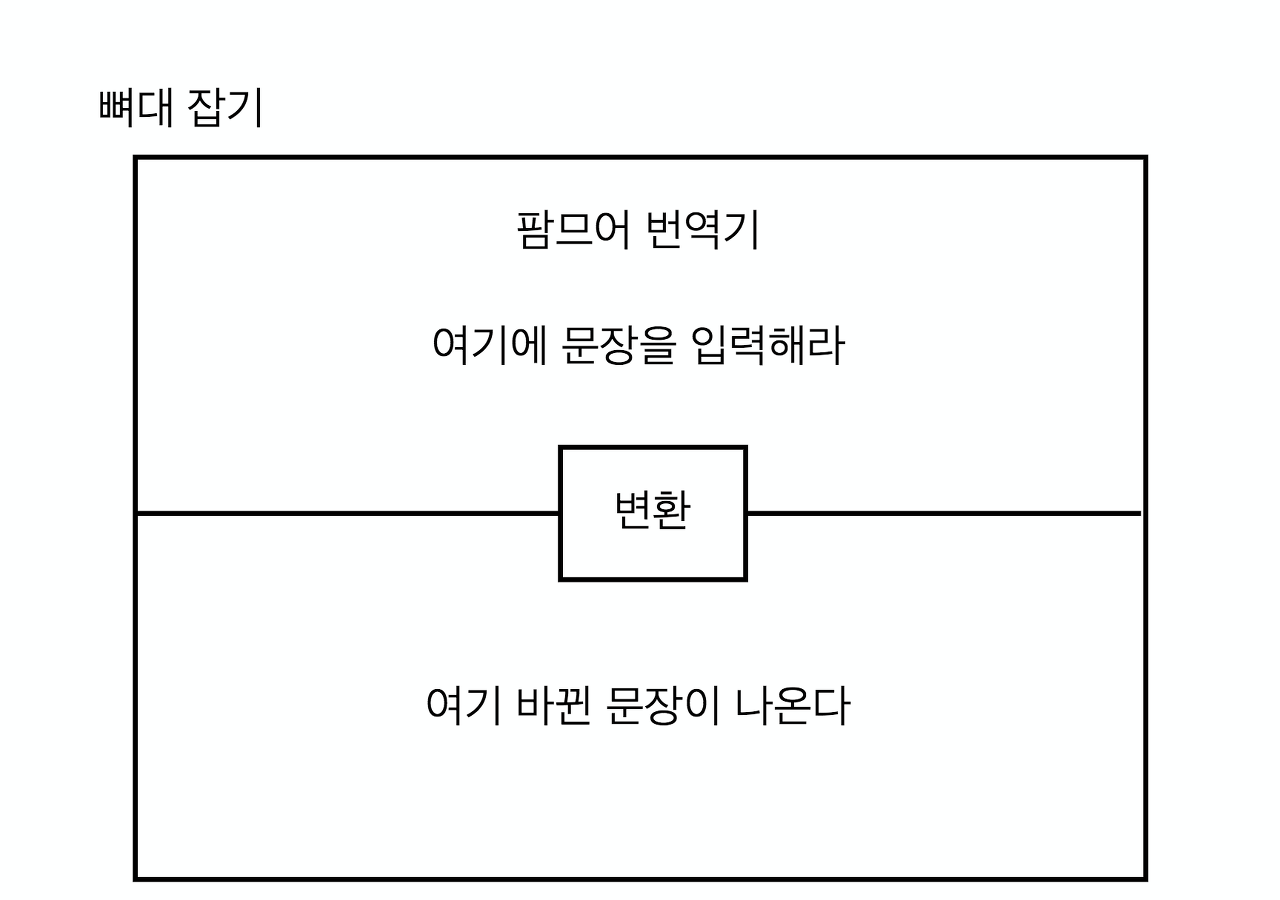
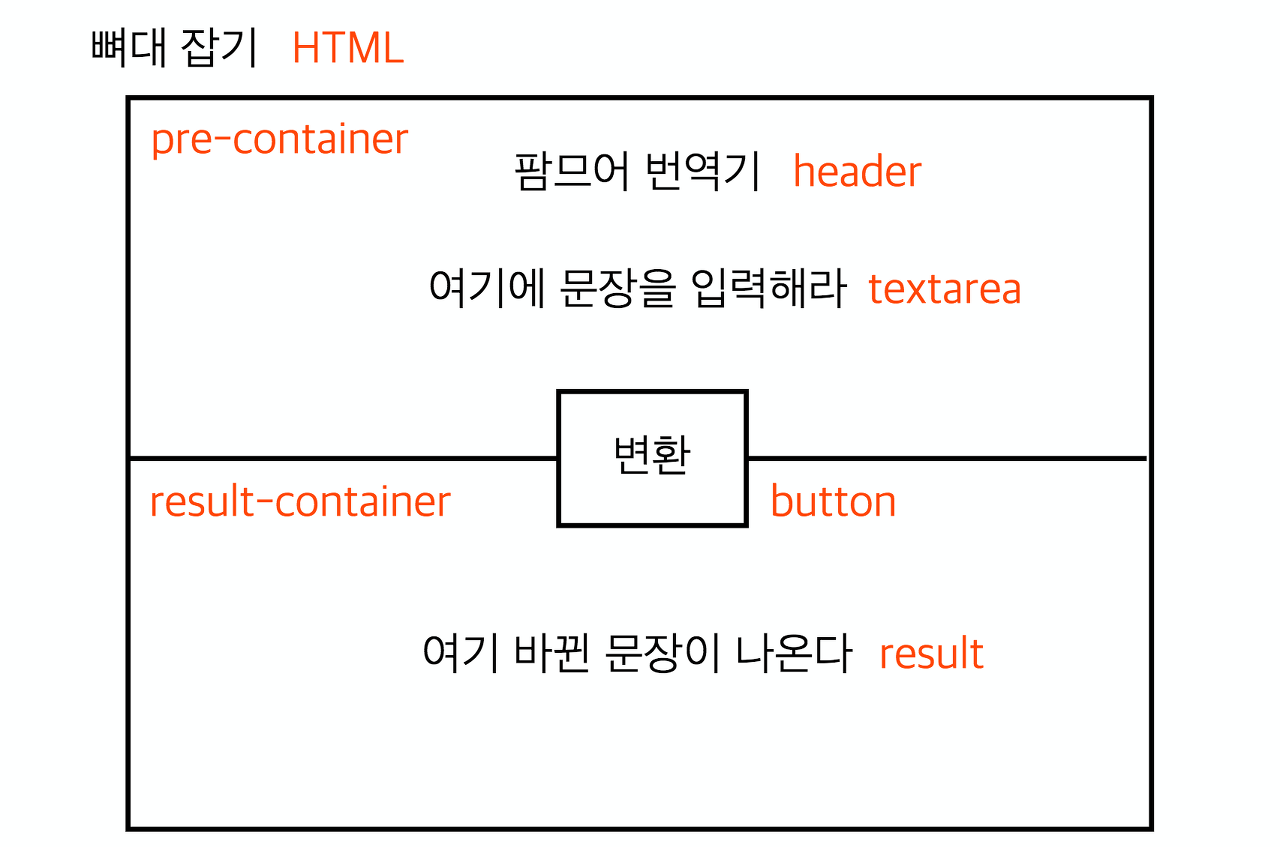
프로젝트1.팜므어 번역기
팜므어 번역기는 회사 동료가 오타를 재밌게 내기에 그 오타를 번역해주는 프로그램입니다. 회사 동료를 정성스럽게 놀리기 위해서 시작된 이 프로젝트는 디자인, 마크업을 하고 프론트엔드 요소를 아주 조금 넣었습니다.
작업은 뼈대 잡기로 시작했습니다.

이런 식으로 필요한 내용들의 뼈대를 잡은 후에

필요한 내용들을 요소로 바꿔줍니다.
이 요소들을 코드로 바꾸고 필요한 기능은 기능+Javascript로 검색해서 참고한 후 구현하면 됩니다. Github(코드 저장소 중 하나)에서 github pages를 사용해 코드를 올리면 호스팅을 해주기 때문에 배포도 어렵지 않습니다.
프로젝트 2. Food-Todo
이 프로젝트는 좀 더 프런트엔드 지식이 필요한 프로젝트였습니다. 투두 완료할 때마다 몬스터가 도넛을 먹고 50개를 먹으면 진화하는 게이미피케이션 요소를 가미한 투두 서비스입니다. HTML+CSS+JS 뿐 아니라 데이터를 저장할 수 있게 브라우저 저장소를 사용하고 프론트엔드 프레임 워크를 사용해서 만들었습니다. (프론트엔드 프레임워크는 화면 내부에서 일어나는 변화를 체계적이고 편리하게 조직하게 도와줍니다. 프론트엔드 프레임워크의 3대장으로 Angular JS, React와 Vue JS가 있습니다. Vue JS가 직관적이라 디자이너 분들에게 인기가 좋습니다:D)
프로젝트 3. YOP 개발자 회고 모음

개발자를 위한 다양한 이벤트 회고들을 모으는 프로젝트로 개발자 3명이 이틀 만에 만든 프로젝트며, 소셜 로그인, 글쓰기 에디터, 회고 데이터베이스에 저장, 좋아요, 댓글 달기, 소셜 공유 등의 기능을 사용했습니다. 만들어야 할 기능이 많았지만 Firebase를 사용하기 때문에 이틀 만에 완성할 수 있었습니다. Firebase는 Bakend as a Service 중 하나로 데이터베이스, 푸시 알림, 인증, 파일 저장, 호스팅, 성능 모니터링, Analytics 등 백엔드 지식이 있어야 구현할 수 있던 다양한 기능들은 기본 API로 제공해서 서비스 개발을 더 쉽게 할 수 있도록 도와줍니다.
프로젝트 4. 카트망고
쇼핑몰 장바구니 크롬 확장 프로그램인 카트망고는 다양한 쇼핑몰에서 본 물품들을 장바구니처럼 한 번에 관리하는 서비스입니다. 해커톤에 참여했을 때 만들었고 하룻밤에 다른 개발자와 크롬 익스텐션, 웹(프론트/서버), 앱(iOS/Android)까지 완성했습니다. 이것을 다 만든 비결은 django라는 웹 프레임워크를 사용했기 때문입니다. 쉽고 빠르게 웹사이트를 개발할 수 있도록 돕는 구성요소로 이루어진 웹 프레임워크입니다. django girls 튜토리얼을 따라 해 보시면 블로그를 만들고 배포까지 가능합니다.
마무리
디자인에서는 쉽게 바꿀 수 있는 것들이 개발할 때는 까다로워지는 부분들이 있습니다. 코딩을 접해보면 개발자들이 안돼요!라고 하진 않지만 개발기간을 늘어지게 하고 서비스의 핵심이 아닌 일부 요소들을 개발자와 더 잘 이야기해나갈 수 있습니다. 유 림님의 발표는 디자이너가 직접 서비스를 만들고 싶어서 프로그래밍을 시작할 경우 어떻게 접근을 해야 하는지 차근차근 설명해주셔서 정말 유익했습니다. 프로젝트들을 설명해주신 순서대로 시작을 해보면 좋을 것 같습니다. 처음에는 간단한 프로젝트로 시작해서 좀 더 동적인 사이트를 만들고 프레임워크란 것도 써보고 서버 구축을 대신해주는 firebase도 알아간다면 코딩하는 디자이너가 될 수 있을 것 같네요. 처음 시작하기가 가장 막막한데 유림님이 말씀해주신 개발 프로세스들을 참고해 키워드들을 검색해본다면 벌써 반은 만든 것 아닐까요;)
이지훈 님 : 디자인은 비즈니스에 휘둘리지 말아야 합니다
이지훈 님은 산업공학과 경제학을 전공한 후 석사 때 Design Thinking에 대해 공부하셨습니다. 한국에 돌아온 후 한 회사를 거쳐 에바종에 근무하셨었습니다. 에바종은 럭셔리 호텔들을 예약할 수 있게 해주는 서비스입니다. 처음에 지훈 님은 고객의 경험들을 숫자로 수치화하기에는 부족한 부분들이 있다고 생각하셨지만 여러 가지 경험을 한 후 디자인에 Data를 적용하는 방법에 대해서 느낀 점이 많으셨다고 합니다.

이지훈 님 :
> 그래서 디자인은 하는 게 뭐야?
처음에 디자인에 데이터를 적용하게 된 계기는 이런 질문들을 들었을 때였습니다. 큰 조직에 다니다 보면 이런 질문을 많이 받기도 합니다. 작은 조직에서도 예외는 아닙니다. 오히려 팀이라는 바운더리 없이 개인 대 개인으로 이야기하다 보니 더 많은 피드백을 받기도 했습니다. 그래서 어떻게 하면 비즈니스 팀에도 더 당당하게 이야기할 수 있을지에 대해 고민했습니다.
에피소드 01. PC 랜딩 페이지 리디자인
초기의 디자인이 3년 동안이나 유지되어 왔기에 개편을 시작했습니다. 서비스에 합류하고 처음 시작한 일이 잘하고 싶은 마음이 가득했지만 다른 팀원들의 반응은 기대보다는 조금 약했습니다. 그래서 정성적인 디자인뿐 아니라 이게 얼마나 좋은 디자인인지 더 말하고 싶어서 기존 랜딩 페이지와 A/B 테스트를 진행했습니다. 그래서 회원가입이 20% 상승하는 효과를 얻었습니다.
에피소드 02. 모바일 사이트 리디자인
디자인이 얼마나 비즈니스에 영향을 미칠 수 있는지 증명하고 싶었던 부분도 있었고 큰 조직에서 작은 조직으로 옮기면서 회사 내 최대한 많은 영역에서 디자인의 중요성이 영향을 끼치게 하고 싶었습니다. 그래서 다양한 시도들을 많이 했었는데요, (일련의 사건들 이후) 팀 내에서 디자이너의 가치를 좀 더 증명해내야겠다 싶어 서비스 관련된 데이터들을 쭈욱 보기 시작했습니다. 모바일 사이트의 개편 2달 후 모바일 거래액이 2배 상승하는 결과를 찾아내었습니다. 또한 모바일 거래규모가 PC를 처음으로 역전하게 되었습니다.

리디자인으로 얻은 좋은 결과들을 사내에 공유한 후 대표님의 흡족한 반응을 얻어냈습니다. 많은 성과들을 냈지만 특히나 이런 결과들이 사내에 좋은 반응을 얻은 이유는 뭘까 생각을 하다 GA를 살펴보기 시작했습니다. 랜딩페이지가 당연히 사용자가 맞이하는 첫 번째 페이지일 거라고 생각했는데 GA를 통해서 유입률을 보니 광고를 통해 유입되는 프로모션 페이지가 그 이상의 비율을 차지했습니다. 그래서 제가 디자인한 페이지들의 임팩트가 페이지마다 다르다는 생각을 했습니다. 사내 다른 사람들에게 디자인을 이야기할 때 비즈니스 팀들이 좋아하는 지표에 대해서 이야기하기 시작했습니다. 디자인이 비즈니스 용어로 이야기를 시작할 때 더 디자인의 가치를 인정받을 수 있었던 것 같습니다. “비즈니스에 인정받는 디자인” 이란 말이 100% 실현 가능한 이야기는 아닐 수도 있습니다. 따라서 “데이터로 디자인의 최소가치 지키기”가 제가 생각하는 중요한 포인트입니다.
02. 패널 토크
앞에서 프레젠테이션을 해주셨던 안지용 님, 진유림 님, 이지훈 님과 함께 패널토크를 진행했습니다. 패널토크는 사전에 준비했던 질문들과 오픈 채팅방을 통해 받은 질문 내에서 추려 준비했고, 현장에 계신 분들 또한 바로 질문을 하실 수 있도록 했습니다.

대표적인 질문들은 아래와 같습니다.
Questions
- 본인이 발표하신 내용대로 디자인 / 개발을 하다가 어떤 문제점을 마주했을 때 어떻게 돌파하려고 하나요? 어떤 곳에서 도움을 얻나요?
- 디자이너가 CODE와 DATA를 이해하는 것은 필수 불가결한가요?
- [안지용 님께] 디자이너가 그렇게 코드를 알게 되기까지의 과정 혹은 학습의 단계가 궁금합니다.
- [안지용 님께] 모든 컴포넌트들이 모듈화 되어있으면 디자이너의 자유도 / 창의성이 제한될 것 같습니다. 혹시 이에 대한 경험이나 해결책이 있으신지 궁금합니다.
- [진유림 님께] 디자인을 경험한 개발자 입장에서 같이 일하는 디자이너에게 기대하는 개발 이해도의 수준이 궁금합니다.
- [이지훈 님께] 데이터로 디자이너가 이야기하기 시작했을 때 마케터와의 불화는 없었는지 궁금합니다.
- [이지훈 님께] GA 관련해서 보기 시작했는데, 제가 보고 있는 데이터 값이 좋은 범위에 속하는지 아닌지 기준을 잘 모르겠습니다. 이에 대한 팁이 있을까요?
패널 토크를 진행하며 추가적으로 다양한 이야기들이 나왔기에 후기 글에 모든 것을 풀어쓰기는 어렵습니다. 패널토크에서의 솔직한 이야기들은 현장에 직접 오셔서 분위기와 톤을 느끼시고 직접 질문도 나눠주시길 권합니다.